There are a number of Personal Web Server applications available on the Internet. But we have found XAMPP to be one of the most robust, and compatible as far as offering a cross platform (multiple operating system) solution. This Personal Web Server application is available for Linux, Windows and Mac OS environments. It is also very easy to install, configure and use.
· Allows you to work locally from your own machine for development
· Provides you a secure, private environment for developing that can be shared later
· Configures all of the necessary components of a Web Server for you without the complication
This article will walk you through the basic setup and configuration steps needed to setup your own Personal Web Server using XAMPP.
Goto the Apache Friends website and download the version of XAMPP for you computers operating system.
Click the link for your operating system and you will be redirected to the downloads page.
On this page, click on the link for download XAMPP. You can come back to this page later and download some of the add-ons and other utilities available so you may want to bookmark this page. Once you click on the XAMPP link, you will see the following page:
You will probably want to select the EXE file download as it is completely automated. If you download the ZIP file, you may need to perform some steps manually which are not covered in this post. The ZIP file is also much larger in size than the compressed EXE installation file. After clicking on the EXE file, select a location on your computer to save the file. For ease of locating the file, you may want to save it to your desktop.After the download is complete, you may run the installation program by double clicking on the icon for the recently downloaded file. You will then be presented with an installation configuration window.
Here you are asked where you would like to install the personal web server application. The default is to the C:\ drive when installing on a PC. This is probably the best location.
Click OK and the installation will begin by creating a directory on C:\ (if you accepted the default) named ‘xampp’. Now all files will be installed to ‘C:\xampp’. Allow the installation routine to run until you see the following screen:
XAMPP has now opened up its own command line installation routine and will ask you a few questions about installing your files. Your best option is to accept the defaults for the following screens:
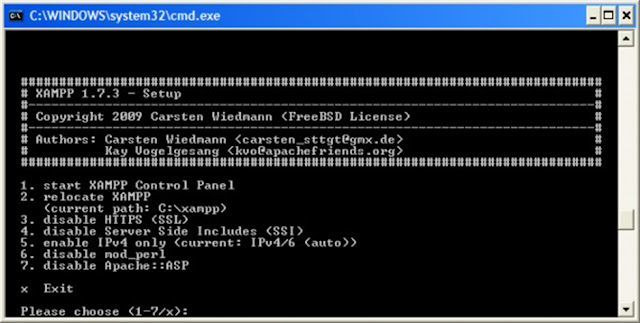
After accepting the defaults, you will then see the following menu:
Press the ‘x’ key and then press enter to exit this console installation window.You should now have a new icon on your desktop for XAMPP.
To begin the configuration process for your web server, double click on the newly created XAMPP desktop icon. You should then be shown the XAMPP Control Panel.
But before we begin the configuration, let’s take a look at some of the options on this control panel to make sure you understand what they do and how you might use them. Most of these buttons you will rarely, or never use.During the installation process, there were several black console windows that appeared where you were presented with a question to answer. This is known as the shell. It is normally reserved for the more advanced Web Server users and Administrators. Go ahead and click the button now and you will see a new Console prompt window appear waiting for a command. Type in the word ‘exit’ and press return to exit this window.
Clicking this button opens up the setup menu in a new console window. Press the ‘x’ key and press enter to exit this window.
This checks the open ports on your machine and is a useful tool for network security engineers and experienced web masters.
This selection provides a more familiar site. It displays an Explorer window with the contents of your XAMPP installation directory.
If you are familiar with the Windows Services Management Console, clicking this button will also bring up a familiar window. This allows you to stop, start and manage the Windows Services running on your computer.
This refreshes the XAMPP Control Panel to determine what services are running.
If you want the Personal Web Service to run as a service, you should check the boxes next to each of the Web Server applications you want to run as a service. By running an application as a service, this means it will automatically start each time you restart or boot up your PC. If you use the XAMPP Web Server occasionally, it is recommended that you start the applications only when you need them and not as a service.
Clicking the ‘Start’ buttons next to an application starts the application. The most common applications are Apache (for the web server) and MySQL for the Database engine. The other services are not as commonly used.
These buttons allow you to perform administration tasks on the associated application.
Let’s get started with the Configuration by clicking the Start buttons next to Apache and MySQL.
After clicking the Start buttons, you may see a couple of Windows Messages as follows:
If you want your web server to be available to other people on an office network, you can click the ‘Unblock’ button. Otherwise, it is best for security reasons to click the ‘Keep Blocking’ buttons. NOTE: There are times when you may click on “Start” to start the Web Server and it does not want to start. This is usually due to another program using the same port as the web server. The most common conflict is with Skype. If your web server will not start and you are running Skype, close Skype (right-click and select Exit from the Menu) and try to start the web server again.
Now, start your Web Browser and in the Web Address area at the top, type in the following:
http://localhost/
If everything is working properly, you should see the following screen:
Click on the language of your choice to continue to the configuration page. You should now see the following screen in your web browser:
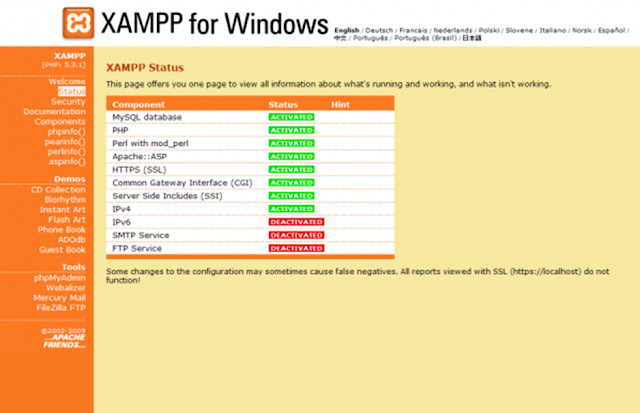
From this screen you can administer your web server and any of the other components you have installed. This is the same screen you would see if you clicked on the Admin button next to the Apache application in the XAMPP Control Panel. There are also a few demo applications here that you can use to get you started.Let’s start have a look at the Status page to see what we still need to configure by clicking on the Status menu item on the left hand side.
The system application components are listed in order of importance with a Red, Yellow or Green color indicating the components current status. You will notice that the first item is red, “MySQL Dtabase – Deactivated”. This is because we need to secure the database with a password before the system will allow us to use it with our web server.
In order to finish our configuration, let’s click on the Security Menu item on the left side. This should open up a new tab in your browser as follows:
Again, there is not much to worry about with the last three items. But the first three indicate a lack of password protection, or visibility by the public, of some of the web server components. Click on the link provided in this web page to fix these items and you will see the following page:On this page, provide a password for your MySQL root user and click on the “Password Changing” button. If you also want to password protect the development directory (http://localhost/) you can do this here as well and click on the ‘Save’ button. I always click the check boxes provided on this page as it will write out your passwords to a file on your PC in the unfortunate event that you forget your login information.
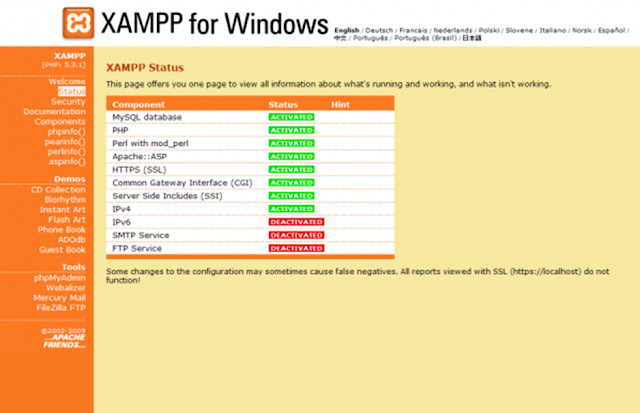
Now if we click on the Status menu item on the left again, we should see all of the critical items colored in green.

Let’s double check the login information for your database user name and password real quick.